Building your own website can be challenging, even if you were to pay a professional. However, technology has gone far and beyond, so anyone anywhere can use a website builder to build the personal website of their dreams. But how do you know which is the best website builder for you?
Out of many options, choosing a website builder tool that suits your needs may become daunting. Therefore, we have curated this guide with all the data you need to help you choose among the website builders of 2024.
Keep reading!

Understanding the Different Types of Website Builders
Building a website doesn’t require months of learning to code or hiring a developer. Thanks to the best website builders, small business owners can now build their own website or ecommerce store for free or pay a monthly subscription. Additionally, depending on your technical knowledge, you can set up your website within a few hours to days.
It has become easier to build a website, so anyone can choose to create one anywhere. First, you should identify your goals and understand the best website builder. When it comes to the types of website builders that are best for you, you may consider different types of website builders. Below, we will review each one in detail.
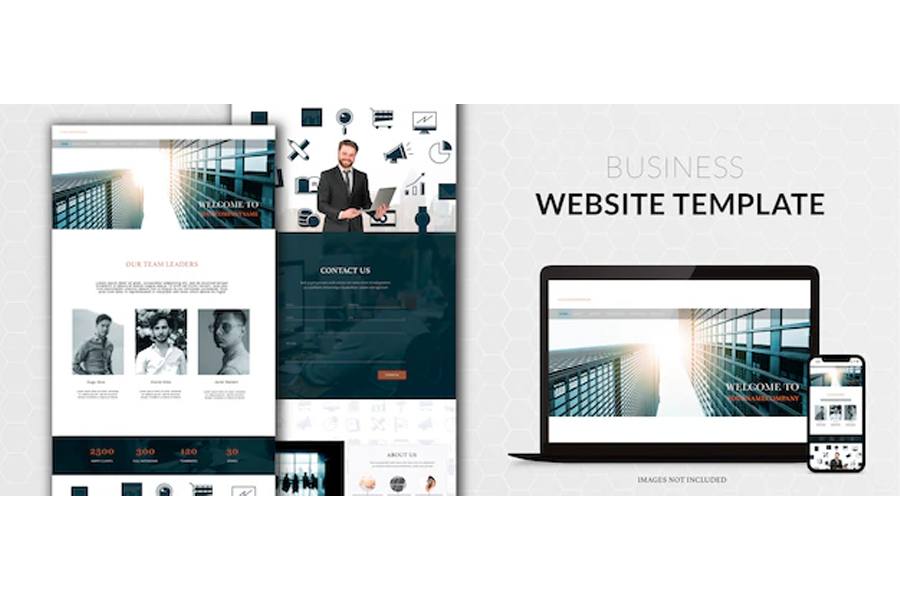
Template-Based Website Builders
Out of the other types of website builders, template-based websites are the most user-friendly. They have various predesigned templates. Users can select their preferred option and customize it to their liking, usually via a drag-and-drop editor.
They are ideal for small businesses, beginners, bloggers, and anyone looking for a straightforward way to create a professional website without coding.
Learn the template-based websites advantages below:
- Ease of use: Top website builders have an intuitive drag-and-drop interface that requires little to no coding knowledge. Pick an easy website builder so you can get the ball rolling with your business as soon as possible.
- Design variety: Many templates are suited for different industries and purposes. You can switch templates at any time to experiment and see what works best.
- Cost-effective: Many of them offer free plans and affordable premium options with a variety of advanced features.
One disadvantage to template-based website builders is that the template’s layout restricts them. You may not be able to customize the way you want. Furthermore, some predesigned templates can slow down your website load time.

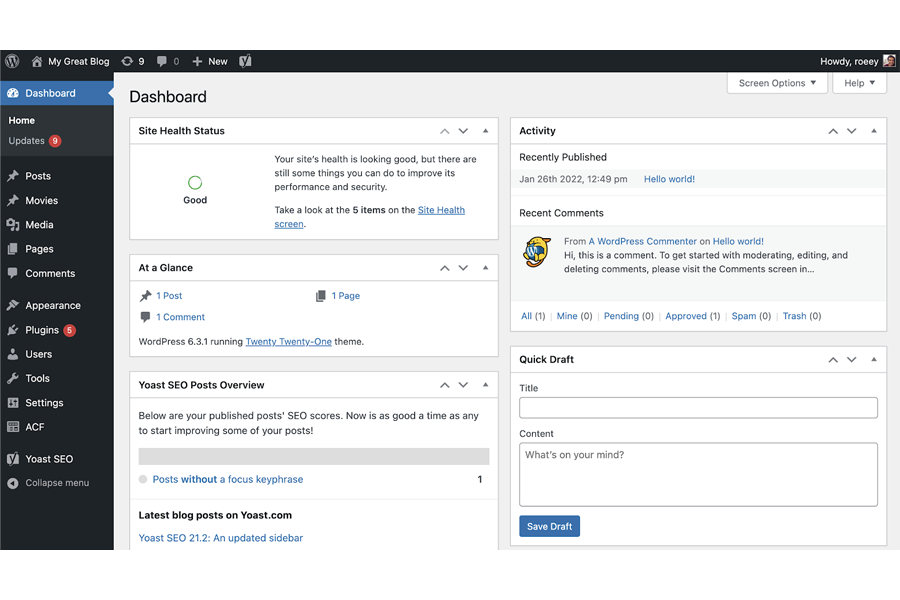
Content Management Systems (CMS)
A CMS (Content Management System) is a more comprehensive platform that provides a framework for building websites. In terms of flexibility and control, it separates content creation from the design and functionality of your site.
Some also come with web hosting services, making them a complete package for bloggers, publishers, e-commerce sites, and businesses needing custom functionalities. Famous examples include the WordPress site builder, Joomla, and other website builders like Drupal.
Let’s see some of the pros below:
- Highly customizable: They have themes and plugins that allow for extensive customization.
- Scalability: CMS can be used by any business of any size for its website, from a simple blog to a complex e-commerce platform.
- Community support: They also provide a significant community offering extensive resources, tutorials, and third-party tools.
The main disadvantage of the CMS is that it needs time to master for those without technical skills to get the site up and running. You are also responsible for updates, security, and backups.
Ecommerce Platforms
Ecommerce platforms are specialized website builders for creating an online store. They are the best website builders for small businesses, medium companies, or anyone looking to sell and build an online presence.
Some offer a free trial and allow you to build a website with intensive tools for catalog management, payment processing, and shipping handling.
Below you can see some pros of using ecommerce platforms:
- Equipped for sales: They possess features for product listings, cart checkout, and customer management.
- Integration options: They allow for plugins and can connect with third-party apps for accounting and marketing.
- Security: It often comes with a built-in free SSL certificate and security measures for safer transactions.
Their disadvantage comes from the cost of operation. They are more expensive due to monthly subscriptions and transaction fees for intensive features. Some may require a learning phase to fully understand how they work and navigate.
Website Builders for Coders
These platforms allow for more control over the website’s construction. For example, they allow users to code their site from scratch or edit templates using programming.
These are ideal for developers, professional web designers, and anyone with specific custom needs that template-based builders can’t fulfill.
Pros:
- Ultimate flexibility: They allow complete control of the website’s design and functionality.
- Professional results: You can create a unique, professional-grade website without limitations.
The main disadvantage is that you may need to learn coding if the available website builders do not suit your needs or hire a programmer. This means you spend more time, money, or both, sometimes leading to frustration. Before deciding, consider factors like ease of use, customization, scalability, and budget.
Determining Your Website Goals and Requirements
Start With Why by Simon Sinek has been a famous phrase in the marketing space for a long time, and that’s because it still holds. Understanding your primary goal is a great way to start when setting up your website in new environments.
It prevents you from being stuck midway in your website setup, leaving you clueless about what features should be on the site. You should ask questions like do I want to impact people? Make money? or increase the revenue of online business? Depending on your answer, it might turn out you really only need a very basic website.
Once you know your primary objective, the next move is to set SMART goals and requirements that your website should tick.

Setting SMART Goals for Your Website
It’s possible to have more than one goal for your site, and one of the primary goals for many website builders is to increase traffic. With traffic, you can improve your visibility, brand development, and sales, which is essential.
These strategies include optimizing content for search and contacting relevant companies for backlinks. Other additional means are influencer marketing and creating precious content.
Defining Website Requirements
To help achieve your goals, your website should meet some requirements or have specific features. The features will improve user experience time on site, help manage sales (if ecommerce), and reduce bounce rates.
You should tailor your website to your specific needs, but the following are the basic requirements of any website:
- Sitemap: A tree-like diagram with a hierarchy showing how your website pages will be located.
- Headless CMS: The headless CMS feature allows you to effortlessly manage your content and optimize the overall store management.
- Mobile responsiveness: Your website should look great and work well on mobile devices, like smartphones and tablets.
- User-friendly design: Make sure your website is easy to navigate so that users find what they need quickly.
- Fast loading times: Your website should load quickly. If it takes too long to load, people might leave before knowing how you can help them.
- Clear contact information: Ensure your contact information is easy to find. If applicable, this includes your email, phone number, and physical address.
- Social media integration: Make it easy for website visitors to share your content on social media and connect with your social media pages.
- Analytics: Use analytics tools to track how visitors interact with your website and your performance over time.
- Customer support: If applicable, offer ways for visitors to get support, like a contact form, chatbot, or FAQ section.
If you are building a blog, your website must include a blog post page. Meanwhile, if you own an ecommerce store, there should be a page for products with a cart feature.
Your website requirements depend on your business model and the primary purpose of your website. How your homepage would be layered for an ecommerce store may differ from that of a personal portfolio.
Considering Your Budget for Website Building
There are two main ways to build a website: Using an ecommerce website builder or hiring a web designer. The method you use will decide how much setting up your website costs. The former are the cheapest website builders because they offer a free plan. However, other free website builders and plans may provide fewer functionalities.
Hiring a developer is more expensive, but it allows you to have more control over the functionality of your website. Since this article focuses solely on website builders, we will review the cost of building a website through the best website builders below.

It’s best to go for site builders if you are a beginner and later plan to expand. It allows you to grow on a small budget and later expand. You can expect to pay $5- $50 for the first few months and increase the amount later if you want more functionality.

Evaluating the Ease of Use
Ease of use plays a significant role in deciding which professional website builder to use. For example, a self-hosted WordPress site requires some knowledge of HTML and CSS if you want to get more out of it, whereas ecommerce platforms require less technical knowledge.
The following are features to look out for when it comes to the ease of use of a website:
- User interface (UI): How simple is the dashboard? Can you easily find the features and tools you need?
- Drag-and-drop functionality: Can you easily place elements where you want them on your pages? An integrated landing page builder will help you achieve that.
- Templates and Design Options: Does the builder offer a variety of visually appealing templates/themes?
- Onboarding Process: Are there helpful onboarding resources, such as guided tours, tutorials, or prompts, to help you understand the process?
- Support and Assistance: After exhausting the guides and not getting the help you need, can you ask support for help and receive an immediate response?
Also, consider the cost and ease of maintenance. Evaluating these aspects will help you understand how user-friendly a website builder is. This will ensure you choose a platform that matches your technical skills, design preferences, and website requirements.

Assessing the Available Design and Customization Options
Building a website can be time-consuming if you have specific goals to achieve. From the types of websites listed above, you should already identify the types of websites that will suit your needs.
You can take about three examples from them and research further to determine which would more precisely fit your needs. Hop on the free trials or try the demos to assess the design and customization options. If they don’t offer these options, you should be able to explore the template libraries on the site before signing up.
However, you can watch their tutorial videos, read their documentation, and consult with the support team.
The following are design and customization options to evaluate closely:
- Template selection: Look for templates catering to different industries and website types (e.g., blogs, portfolios, e-commerce). A broader list enhances your chances of finding a suitable design for your goals. You should also confirm that the designs are visually appealing and follow current trends.
- Customization level: How much can you customize a template? Some templates will only allow you to change texts, colors, and image placements, but the layering remains unchanged. It limits your website’s functionality and makes your site look bland. You should also be able to access and edit the HTML/CSS code for deeper customization.
- Design flexibility: A customizable website builder should readily have a drag-and-drop website builder editor for intuitive placement. Your website must be mobile-friendly, so ensure the website builder allows you to customize the mobile view separately.
- Media management: Explore how the platform manages images and videos. Can you easily upload, edit, and manage your media files? Some builders even have free access to stock images, icons, and videos.
- Design aids: Check for pre-built design components (e.g., buttons, forms, galleries) that can be added to your site and customized easily.
- Integration with third-party tools: Confirm that the website builder supports integration with plugins and services (e.g., social media feeds, e-commerce, analytics) for more functionality on your website.
- Preview and testing: Your preferred website builder should also allow you to preview your website in real-time before saving changes and updating it.
All the examples here have at least five of these design and customization options, but you’ll do your research for further design functionalities you would like your website to have. Your focus should be on creating aesthetically pleasing designs with working functionalities.
Analyzing the Scalability and Flexibility of Each Alternative
When building a website or online store through a website builder, it is important to emphasize the scalability and flexibility of your chosen platform.
On one hand, scalability is the platform’s ability to handle growth, such as increased traffic or content, without dropping performance. On the other hand, flexibility involves the ease of customization, integration with different tools, or adding new website features to meet your needs.
Scalability
If you have chosen a template-based site, you can track scalability by observing loading times, page response times, and uptime during traffic spikes (e.g., seasonal marketing campaigns). Squarespace’s infrastructure can automatically scale to meet demand, but for significant traffic, you should pay attention to these metrics.
With CMS like WordPress, scalability is tied to your hosting environment. Use tools like Google Analytics and server performance monitors to track how well your site handles high traffic. Managed WordPress hosting providers, such as WP Engine or Kinsta, offer scalable solutions that adjust resources based on traffic. For scalability, regularly monitor site speed and consider using a Content Delivery Network (CDN) to distribute the load. At some point, consider unlimited storage through a personalized hosting plan.
It’s also worth looking into hosting providers’ own builders, such as the Bluehost website builder or Hostinger website builder. They often offer bundled deals such as a website builder subscription and a complimentary hosting plan.
Flexibility
Ecommerce platforms leave room for flexibility by offering customizable storefront designs, integration capabilities with various payment gateways, and options to help you improve SEO (Search Engine Optimization). They also allow for plugins that extend functionality, API access for custom integrations, and themes to tailor the brand’s needs.
Identifying the scalability and flexibility of your best website builder ensures that it grows with your business and adapts to your changing business needs. You want to avoid a situation in which demand has grown, and you need to switch builders.
Researching the Customer Support and Resources Offered
When choosing a website builder, choose one with excellent customer service and availability, as it would impact your experience.
To avoid frustration, look out for these factors:
- Types of support: A top website builder allows you to ask for help via multiple channels, such as live chat, email, phone support, and ticketing systems.
- Availability: Choose a platform with 24/7 expert support or longer support hours, mainly if they operate in different time zones.
- Quality of resources: Check for the quality of their knowledge base, tutorials, webinars, and forums.
Although not compulsory, check for a supportive and active community that can quickly provide you with help and resources once you need them.
You can also check third-party review sites like Trustpilot, G2, or Capterra for insights into user experiences with customer support. Lastly, social listening can help you understand what past customer support experiences have been like.
Reading Reviews and Comparisons of Popular Website Builders
Online reviews and comparisons are great resources for insights into the pros and cons of different website builders. These reviews from sources like TechRadar, PCMag, and Wirecutter can highlight usability issues, limitations, or unique features that are not immediately visible.
Some key features to look out for include:
- Ease of use;
- Customization options;
- Marketing tools and SEO tools (SEO features, and overall compatibility with search engines);
- Performance;
- Pricing transparency.
Other sites like SiteJabber and Trustpilot provide user-generated reviews that reveal common issues or satisfaction levels. You should also check YouTube for channels where experts review website builders they recently used.
Seeking Recommendations and Advice from Other Website Owners or Professionals
The fastest way to choose the most suitable website builder software is by asking other website owners and professionals, especially ones you already know or can trust. If you are not close to anyone, you can use question-and-answer platforms like Quora and Reddit to get feedback from experienced users. You can also comment on an expert post on social media to get an answer.
The following are possible questions:
- What are the not-so-popular limitations or frustrations I should know with this builder?
- Does the builder offer key features that cater to Pakistani users and their specific preferences? (e.g. supporting Urdu and multilingual websites)
- How does the builder handle website growth or scaling?
- How practical was the customer support in resolving your technical issues?
Seeking recommendations and advice from other website owners can save you the stress of researching the site builder on your own. With the information from this article, you can easily choose a platform that meets your current needs and supports your growth over time.
Making an Informed Decision Based on Your Research and Priorities
We have discussed the different types of website builders and who they are suitable for, but we also want to help you classify things further to speed up your decision-making. Considering your unique needs and objectives, these recommendations guide you in selecting the most suitable website builder or platform.
Let’s help you achieve that:
- For Small Businesses Seeking an Online Presence: As a small business, your goal will be to attract customers, provide information about services or products, and gain visibility. E-commerce or template-based website builders are good options for businesses thanks to their variety of design templates and cost-effectiveness.
- For Bloggers and Content Creators: Bloggers want to write and publish blogs more frequently than others, so they need a platform for publishing and managing content efficiently. Content Management Systems (CMS) are most suitable for bloggers as they provide the flexibility and scalability required for content-rich websites.
- For E-commerce Startups and Online Stores: This is for you If your primary aim is to create an online store to sell products or services, with capabilities for inventory management, payment processing, and scalability. E-commerce website builders are perfect for you as they offer integrated tools for inventory, payments, shipping, and scalability to grow your business. In the best case, the platform also offers email marketing tools, and you won’t have to pay for third-party tools.
- For Freelancers and Personal Brands: This is for you if you want to build your brand or portfolio, showcase work, and attract potential clients or employers. Website builders that require code or template-based builders. These platforms offer beautiful, customizable templates for highlighting personal work, photography, designs, or other portfolio content.
You should only select the best website builder based on your specific goals, technical ability, and budget. If you can’t find a platform that provides what you need, start with a platform that balances ease of use and functionality.
As your website grows, reassess your platform’s ability to scale and adapt to new challenges. Always prioritize user experience, site performance, and security in your decision-making process.
Frequently Asked Questions
Is there a perfect website builder?
Choosing the right website builder solely depends on your specific needs and requirements. There are many different options available, so you should choose depending on your goals and the features you are looking for.
How can I create a website in Pakistan?
You need to identify your website goals and choose a blog website builder or e-commerce website builder with enough ecommerce tools and features. After that, start following your business plan and begin developing your website.