Creating a website is an excellent business strategy, but many people get it wrong.
Websites are just more than words and images on a screen. To maximize its benefits, you need to know its intricacies, such as the difference between a static and dynamic website.
In this article, we’ll examine static and dynamic websites to ensure you know the best choice for your business.
Introduction to Static and Dynamic Websites: Overview and Definitions
Whether you’re based in the Philippines or any other country, you should have a business website if you want to sell.
A website increases a business’s credibility and legitimacy – a crucial factor, considering that you only have 0.5 seconds to make an impression. Your website will also improve your chances of getting leads and selling more of your offer.
A website is only effective if it serves its purpose. It will be a waste to spend time, money, and effort on something that underperforms because it isn’t fit for your particular need. That’s why it’s essential to know the difference between static vs. dynamic websites: how they show content.
The key differences between the two types are as follows:
- Static websites: Websites that display the same content for anyone visiting.
- Dynamic websites: Web pages that tailor their content specifically for the visitor.
There’s also an increasingly popular type of website that combines elements between the two types, called hybrid websites.
This difference is key, but how exactly does that affect your business? Which one should you make? That, and more, will be answered in our in-depth analysis below.
Static Websites

Putting up a website for your business is a significant milestone that ensures the website structure you’re putting up is ideal for your needs.
Learn about static website pages to learn whether their characteristics fit your needs.
Definition and Characteristics of Static Websites
A static website is a set of web pages delivered to the user’s web browser exactly as stored.
This means that static web pages are pre-built. Your web developer or IT department makes the website, and fills it in with info, storing each page as its own HTML file. You will then show that same thing to your customers once it goes live.
To change the content, you’ll update your own HTML code manually.
Thus, static websites typically won’t benefit from content tailoring or need to display constant, unchanging information.
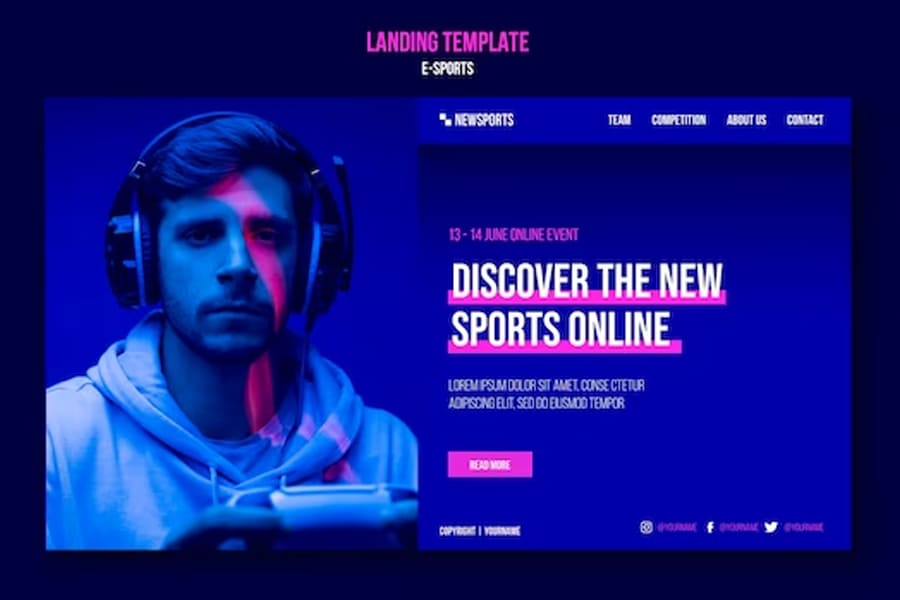
Here is an example of a landing page for an esports event:

Landing pages like this present one set of information to the audience since there is no need to change the details of the event for every visitor.
Content and Structure of Static Websites
Static websites consist of fixed HTML files that determine the site’s content and structure.
Noteworthy characteristics include:
- Consistency: Content remains static until manually updated, ensuring a consistent presentation.
- HTML/CSS: The backbone uses HTML code for structure and CSS for styling, relatively simple languages that your team or IT guy can easily manage.
Last but not least, navigation simplicity. Static sites often have simpler navigation structures, helping users find their way around your site better.
Static Website Design and Development Process
Learning how your web developer will design and develop your website lets you actively participate in shaping your digital storefront. It enables you to know what your IT team or web developer is doing so that you can provide valuable input.
Here are some of the main parts of building static websites:
- Requirement gathering: This is the part where you and your team clearly define the purpose, target audience, and features desired for the static e-commerce site.
- Wireframing and planning: Your team or department will create a skeletal structure, outlining the layout and basic functionalities.
- Designing: The visual aesthetics will then be jointly developed. It will incorporate brand elements and ensure a user-friendly interface.
- Development: The design will then be converted into a functional static website, creating your HTML source code and the CSS coding for structure and styling.
- Content integration: Your developer will populate the site with relevant, engaging content.
- Testing: A thorough website testing your team will then conduct a thorough website testing to ensure functionality, responsiveness, and compatibility.
- Deployment: You’re now ready to launch the static website, making it accessible to users.
Static websites have a simple design and development process that enables seamless communication with your developer team. When developing a website, being on the same page is critical – the clarity can prevent delays, save money, and ensure that your creation process is stress-free.
Advantages of Static Websites
Having examined the most distinguishing characteristics of a static website, let’s summarize its advantages and determine whether or not it’s right for you.
Read more about the advantages below:
- Simplicity and ease of maintenance: Static websites display fixed content to your users, ensuring a consistent experience with each visit. Updates are also straightforward and ideal for businesses focusing on efficiency and user experience.
- Speed and performance: With no need for server-side scripting and minimal back-end processing, static sites load quickly and are made fast, potentially impacting user experience and SEO rankings.
- Cost-effectiveness: Static websites require no server-side scripting or databases and are thus often more cost-effective to host.
- Security and stability: Because static websites are saved and displayed on the user’s browser independent of any database connections, extensions, and plugins, they are more secure against external attacks — such security is crucial for some businesses.
- Reliability: With content remaining fixed until updated manually, customers can trust that the information they access is accurate, bolstering your credibility.
Static websites work best for small businesses that want a straightforward online presence.
Limitations of Static Websites
While static websites offer simplicity and efficiency, it’s crucial to be aware of their limitations as well.
Let’s check them below:
- Lack of interactivity: Static websites have limited interactive elements, which prevents you from creating personalized user experiences.
- Difficulties in updating content: Updating static site content demands manual intervention, potentially causing delays in reflecting real-time information — a clear drawback for businesses that need constant updates.
- Limited functionality: Unlike dynamic counterparts, static websites offer restricted functionality, making implementing useful features like user accounts, personalized content, and dynamic forms difficult.
- Scalability challenges: As businesses grow, static sites face scalability challenges. Expanding product lines, incorporating advanced features, or handling increased traffic may require a more dynamic and scalable solution.
While static websites serve specific needs admirably, they may fall short for businesses that need continuous interactivity, dynamic content updates, or intricate functionality.
Dynamic Websites

If static website disadvantages work against your business, you need dynamic websites to be more effective.
In this section, let’s look at the key characteristics of this type of website and see if it works for you.
Definition and Characteristics of Dynamic Websites
In contrast to their static counterparts, dynamic websites generate dynamic content on the fly. To do this, dynamic websites store most of their data in databases. When the user’s web browser requests a page, data will be called from those databases, assembled based on user information, and presented instantly to the user.
The core characteristics of dynamic websites lie in their ability to offer:
- Real-time updates: Content changes dynamically, ensuring the latest information is presented to users.
- Interactivity: Features like user accounts, personalized recommendations, and dynamic forms enhance user engagement.
- Database-driven content: Information is stored in databases for efficient content management and retrieval.
This means your audiences get a more interactive and personalized user experience.
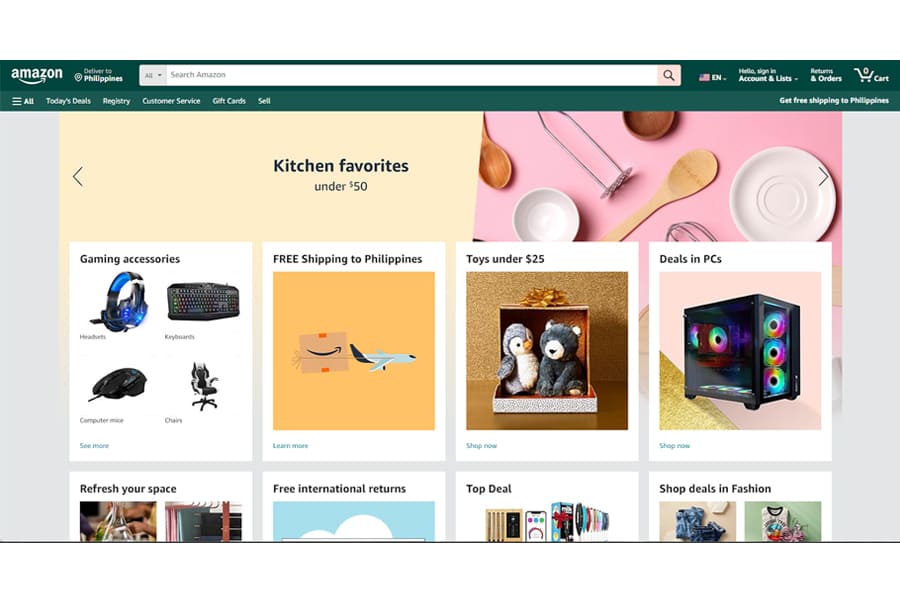
A great example of a dynamic website is Amazon, an international e-commerce website.

Amazon constantly changes what shows up on the user’s web browser. They can customize real-time based on their current offers, user behavior, user-generated content, or visitor characteristics.
It also offers interactivity and rich features, like user profiles, personalized recommendations, and more. Multiple users will see numerous pages tailored to their needs, even when visiting the same Amazon website.
Other examples of dynamic web sites include social media platforms and news sites.
Content Management Systems (CMS) for Dynamic Websites
Content management systems are the engines that let businesses manage, update, and optimize the dynamic content displayed on dynamic web pages.
Dynamic websites employ server-side scripting languages like PHP, working together with client-side scripting of HTML and CSS. As you might expect, this can be complex, but you’re spared from the lines and lines of code because of CMS.
The CMS translates the complexity of server-side programming into something much easier to understand, allowing people to build websites even without in-depth technical expertise. Because of this ability, CMSs are called website builders.
It lets businesses add, modify, and remove content quickly without the manual coding hassle often associated with static websites. Because of these systems, most websites you see today employ some form of dynamic principles – if not outright dynamic structures.
Server-Side Scripting and Databases in Dynamic Websites

We’ve touched briefly on server-side scripting – a process utilized by dynamic websites that let them do what they do. In this section, we’ll discuss this process in more detail. Server-side scripting is the engine that drives dynamic websites.
Through server-side languages like PHP, these scripts are stored on web servers. When visitors look at your site, these codes execute and show a web page tailored to the visitor’s data and your client-side code.
On the other hand, server-side databases store and manage the vast amount of data that fuels interactive websites, including your server-side code.
When launching something big, you must get familiar with databases like MySQL, PostgreSQL, etc. After all, these databases will enable you to store and manage large amounts of data, like your user information, product listings, and other content you will display.
Dynamic Website Design and Development Process
As you might expect, launching a dynamic website is more complex than a static one and will require some website development services. If you think this type of website structure is what you need, you need to familiarize yourself with this process to know what to expect when commissioning one.
Let’s review it below:
- Conceptualization and planning. The process begins with brainstorming and gathering your requirements. This phase includes defining the website’s goals, target audience, and features.
- Designing the wireframe: The next step is to develop the website wireframe. This involves creating a visual representation of the website’s layout, structure, and user interface. The wireframe helps in defining the appearance and feel of the website.
- Prototyping: After designing the wireframe, your team will prototype the website. This is usually the final design presented as a .jpg image, visualizing the website’s appearance before the actual development.
- Coding and development: The website is coded and developed according to the wireframe in this phase. This uses server-side scripting languages and databases to create dynamic and interactive features.
- Testing and quality assurance: Once the website is developed, your team will test it to ensure it functions as intended. This includes testing for usability, performance, and security.
- Deployment: After testing, the website is deployed to a web server and made available to the public.
- Maintenance and Updates: Finally, the website requires ongoing maintenance and updates to ensure that it remains functional and up to date.
While it’s true that creating dynamic websites is easier with content management systems, it’s still best to leave this to a professional or even a team with demonstrated technical expertise, as dynamic websites require a lot of work to do well.
Advantages of Dynamic Websites
Are you starting to think this website type is for you?
Consider whether these advantages are something that your business needs:
- Interactivity and personalization. Dynamic websites can display content based on the user’s preferences, needs, and actions, providing a more engaging and tailored experience for your website visitors, potentially leading to increased user satisfaction.
- Dynamic content updates. The ability to update your content with the latest information, offers, and updates can help e-commerce respond much faster to market situations.
- Enhanced functionality. Enabled user interaction makes your website more versatile, as users can adapt your pages for whatever purpose your audience might think of. This helps with brand loyalty and provides more channels for monetization besides.
- Better user experience. Your audience will likely build stronger relationships with your brand through your website, as it can provide an easily navigable, highly interactive, and personalized user experience.
- Easy updating. With a suitable CMS, you can easily update your dynamic websites, which is significant for the high-speed modern market.
Ecommerce businesses that rely on personalization, large databases of information, and up-to-date market information will appreciate the functionality of a dynamic website.
Limitations of Dynamic Websites
As excellent of a tool as dynamic websites can be, they’re not perfect for everyone. Let’s examine these dynamic website disadvantages and see whether your business can work around these issues.
Read more about this below:
- Complexity and maintenance: Because of their complex structure, dynamic websites can be more challenging to manage and maintain, requiring more technical expertise and resources.
- Potential security risks: Dynamic websites can be more vulnerable to security risks, such as SQL injection attacks, cross-site scripting, and other attacks that exploit vulnerabilities in server-side scripting and databases. This necessitates robust security measures, adding to the cost and effort.
- Higher development costs: Requiring more expertise, time, and resources to build dynamic websites will set you back more than static ones.
If you’re a small or single-person business with a limited budget, implementing a fully dynamic website might unnecessarily strain your finances.
Final Thoughts

So, do you need a static or dynamic website? That depends greatly on your business, its needs, and its goals.
You’ll be fine with static websites if you’re a small business with a limited budget that doesn’t need to update its information or let users make accounts. Having a low-cost, easily implementable static website will put you ahead of the 1.1 million businesses in the Philippines.
On the other hand, if you’re a large enterprise in a competitive industry, you’re better off creating a dynamic website that can serve your customers better.
The decision between static and dynamic websites is fundamental, so save this article for reference when you start evaluating.
Frequently Asked Questions
Why should I choose between static and dynamic websites?
The difference between these two types of websites will significantly influence how you create, maintain, and use your business website. You must align your business goals with the decision, or you may be wasting time and money.
Can dynamic websites be cost-effective for small businesses?
Dynamic websites can be cost-effective for small businesses with platforms like WordPress to provide dynamic features without breaking the bank. Moreover, you can also capitalize on international foreign exchange rates to hire remote high-performing website developers from countries like the Philippines.
Which type of website is more SEO-friendly: static or dynamic?
Both static and dynamic websites can be SEO-friendly when optimized correctly. Static sites have fast loading times and simplicity. Dynamic sites can excel with regular updates, dynamic content, and interactive features. Any of these features tip the scales if properly used.