
So, you know a website is helpful, and you’re trying to make one for your business.
You’re talking to the guy you hired, but they’re spouting some unfamiliar words. Headers and footers are familiar, but what on earth is a navbar? What’s an SSL, and why do they need certificates?
In this article, we’ll demystify the various parts of a website.
Learning the individual nuts and bolts will help you in your ecommerce journey and avoid embarrassing yourself with the IT guy you’re hiring to make it. Let’s dive right in!
E-commerce Website Architecture Components: Overview and Importance
The quality of your website can make or break the success of your ecommerce business in the Philippines, so ensure that every part of it is essential.
With dedicated web pages, you can easily ask your customers to take your desired actions, whether subscribing to your newsletter, leaving a review, or even buying your products. It will also make your customers feel closer to you and more satisfied with your brand.
Given how important ecommerce websites are, it’s easier to see why you should know the answers to the question: What are the parts of a website? After all, the sum of the parts makes an even greater whole.
Specifically, knowing the individual part of a website will help you with the following:
- Communication. Knowledge allows you to communicate more effectively with the third-party service you’re hiring for web design, whether a team or a single web designer. Effectively communicate vision, requirements, and goals, allowing you to create the best website possible.
- Optimization. A thorough knowledge of your website lets you optimize it for better performance, using insights from your business experience. For example, you can better create landing pages that appeal specifically to your target customer.
- Oversight. While your developers will do the actual coding and tinkering with website builders, having a basic understanding of web development allows you to monitor progress, ask informed questions, and ensure that the final product meets your expectations.
Modern websites are very effective in meeting your business goals but are complex. Learning about their parts will only make your business better. That said, let’s go right into the specifics!
The Ultimate Guide to the Parts of a Website
Every web page of your business website has different components that serve a function.
Knowing every part will make creating a high-performing online store for your business easier.
Get to know every piece below.
Navigation Menu: Primary Navigation Links for Easy Site Exploration
The navigation menu is often placed in your website header. The menu within your website header is the audience’s visual roadmap, leading them to key sections of your website.
On a mobile device, this changes into the hamburger-shaped mobile navigation icon or a drop-down menu showing key website URLs.
Logical categorization is critical for this. Add links according to how important certain pages are to your consumer. For example, as a retail brand, you’ll likely want to categorize key pages per product type, themes, etc.
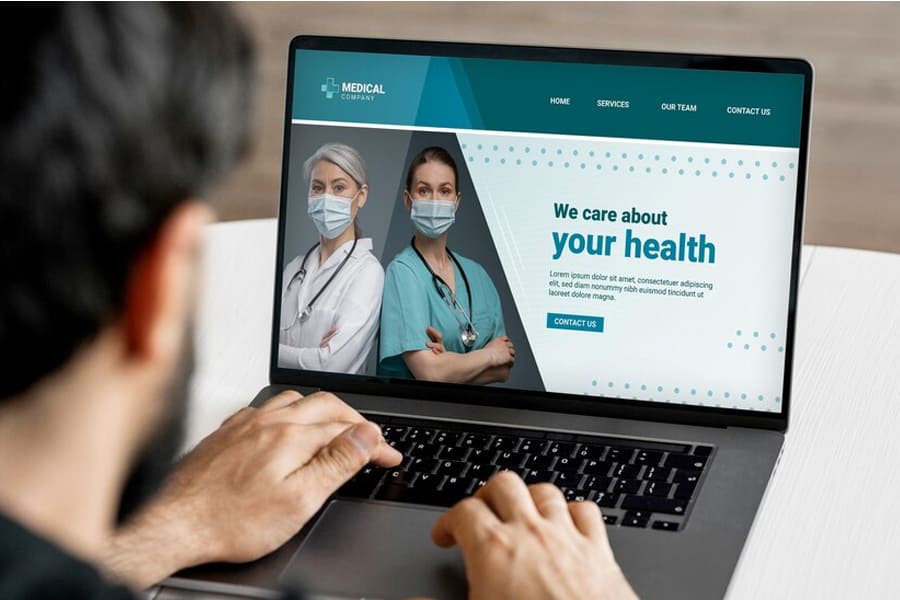
Hero Section: Prominent Area with Engaging Content, Images, or Videos

The grand entrance of your online storefront and your hero section are the captivating focal points of your e-commerce website.
Typically spanning the top portion of the homepage, it’s filled with valuable and engaging content like striking images or compelling videos.
This prime real estate is the first impression users encounter. Its primary purpose is quickly grabbing attention and communicating your brand’s essence. You only have milliseconds to make an impression, so this is critical.
An excellent hero section depicts high-quality, brand-appropriate visuals and compelling copy that directly communicates your unique value proposition. You can also implement creative additions, like featuring a website slider instead of a single featured image.
Content Sections: Divisions of the Website for Organizing and Presenting Information
Content sections are the segmented divisions where information is organized and presented cohesively.
All websites have content, and they must be easily identifiable and logically laid out to improve user experience. Otherwise, your website would be chaotic, and your customers would scream out the door.
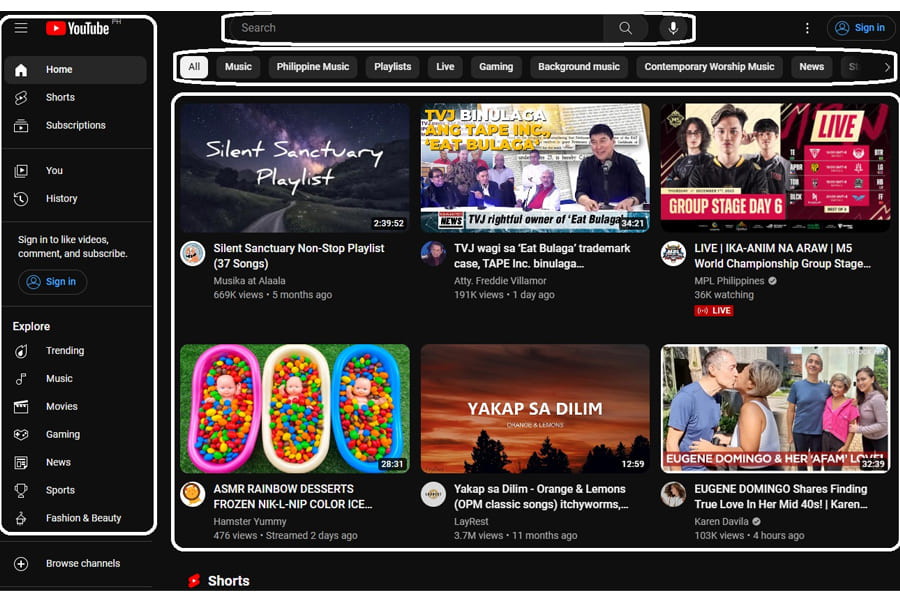
For example, here is a typical YouTube feed for the Philippines.

Notice how certain sections are blocked out in a way that makes sense? You should follow the same best practices when sectioning your website content. Each section should serve a specific purpose, use a user-friendly and intuitive layout, and ensure clear headings and website copy.
Call-to-Action (CTA) Buttons: Encouraging Desired User Actions
These buttons are prompts that encourage specific user actions placed on multiple pages throughout your site. Typically, CTAs should stand out, often in a contrasting color or bold text, making them stand out against the background.
You should strategically place them on pages like product pages, below the feature image, or alongside product descriptions. The primary purpose of CTA buttons is to guide users toward desired actions. They are psychological cues that tell the target audience what to do next, making the next step easier for the right people.
Implement effective CTAs by ensuring clarity, using compelling and action-oriented language, using brand-aligned visual cues, and considering user flow.
Images and Graphics: Visual Elements for Enhanced Engagement
The visual elements of your website are the most obvious characteristic your audience will see, so it’s the most important. A study by Google revealed that audiences assess the visual attractiveness of a website within milliseconds.
Visual elements convey your brand identity, build a relationship with the viewer, and influence purchasing decisions.
Thus, ensure optimal performance by prioritizing high-quality, professionally captured, and brand-appropriate aesthetics. Take note of the loading speed as well — compress images to optimize loading times. Lastly, ensure that your brand image is uniform across your website.
Text Content: Written Copy for Informative and Persuasive Communication
Words are the cornerstone of your e-commerce website, serving the dual purposes of information and persuasion. For example, compelling product descriptions inform customers about features and benefits.
Persuasive copy on your homepage will reinforce your brand messaging. The text on a landing page will carry the audience from curious customers to excited buyers.
Text content is also a primary driver for your website’s SEO. Search engine optimization is how web browsers rank your web pages in the SERPs (search engine results page), so better SEO will improve your chances of being featured on the first page for the keyword.
But to harness its powerful benefits, your copy has to be good. Ensure that your text content is clear, concise, and relevant. Hire professional copy or content writers to ensure quality.
Forms: Gathering User Data and Facilitating Interaction
Data is one of the most powerful resources in the 21st century, and the most reliable way to collect high-quality data is through voluntary form submission on your website.
Whether this is a survey, contact form, or customer feedback form, this specialized web page will allow you to talk directly to your customers about their concerns. They also capture customer information, process orders, or enable submissions.
Effective forms prioritize simplicity and user-friendliness. Minimize the number of fields, use clear labels, give clear instructions, and implement real-time validation for seamless data entry.
Testimonials and Social Proof: Building Trust and Credibility
Social proof is critical for your e-commerce website in an age of social interconnectedness.
Social proof is a powerful component of your website. It forges stronger trust between you and your audience, improves conversion rates, and enhances customer experience.
The most common form is reviews through third-party platforms like Yelp or Google Reviews, open social media posts (more common in the Philippines), or reviews you post on your website. It can also be through shares, likes, comments — anything that shows what other people think of you.
This is a big deal, given that 92% of buyers read online reviews, and 80% trust them.
Maximize the impact of testimonials by featuring them prominently on product pages, ensuring they align with diverse customer demographics. Ask your customers to leave a review, share their experience on social media, or engage with your community.
Footer: Bottom Section of the Website with Additional Links and Information
Your website footer serves as a navigational anchor that provides additional information to your customers. If they’re in the middle of the page or don’t know where else to go, a good website will provide them with a footer section they can rely on.
This improves customer experience when using your website because it reinforces site navigation, houses additional links, and facilitates seamless exploration.
Maximize your website footer by organizing links logically, including important information like links to a contact page, social media pages, legal disclaimers, and more.
Site Search Functionality: Assisting Users in Finding Relevant Content

It can be frustrating if you can’t find what you’re looking for on a website. Research by Google revealed that search speed is critical in user satisfaction — slow loading times measurably impact how frequently audiences interact with your search and, thus, with your site.
Create an effective site search through intuitive design, integrating tools like autocomplete suggestions and an optimized search algorithm.
Blog or News Section: Sharing Fresh and Relevant Content
A dedicated blog page for your website is extremely useful. Blogs help build your brand authority, engage the audience with valuable information, and improve search engine visibility through SEO rankings.
When you blog, you show people you’re not just after their money. A blog post should show valuable information that improves your audience’s lives, which they reward with patronage.
To create an effective blog section, focus on content that aligns with your audience’s interests and industry trends. Ensure your writing is clear, engaging, and informative. Incorporate visually appealing images and graphics. Also, you’ll want to implement social media links or buttons to extend reach.
Product Catalog: Displaying and Organizing Available Products
Your product catalog is the backbone of your e-commerce website, serving as a virtual rack of products that showcase and organize everything you have on offer.
Product catalogs should display more than just what you have available and provide customers with a seamless, memorable, and personalized shopping experience.
To implement compelling catalogs, here are some tips:
- Prioritize clear and aesthetically appealing product images.
- Accompany your visuals with concise and compelling descriptions.
- Implement intuitive navigation and categorization.
- Include filters and sorting options for a personalized shopping experience.
- Regularly update product information, pricing, and availability.
A well-crafted product catalog enhances user experience and contributes to the overall success of your online shop.
Shopping Cart: Allowing Users to Add and Manage Selected Items
You need capable shopping cart functionality if you want your customers to have a good shopping experience.
It should provide your users with a secure and efficient platform to add, review, and manage selected items before they complete their purchase. Given that the world’s average shopping cart abandonment rate is 71.63%, business owners should know how to tip the scales in their favor.
To create an effective shopping cart, ensure a user-friendly interface with prominent visibility. Include clear product details, pricing, and a straightforward checkout process. Implement features like order summary, quantity adjustments, and easy removal options.
Checkout Process: Streamlined Steps for Secure and Convenient Purchases
We’ve discussed that the global average shopping cart abandonment rate is 71.63%. Items are considered abandoned when the items left in carts are not bought within a year.
But why do they do this? There are three reasons: unexpected additional fees (like shipping), complicated checkout experiences, and lack of payment processing trust.
As you can see, the checkout process is way up there, comprising 21% of the reasons shopping carts get abandoned. To minimize this, collect only the most necessary information, implement progress indicators, offer multiple payment options, and communicate shipping costs upfront.
Payment Gateway Integration: Enabling Secure Online Payments
A good payment gateway integration ensures secure and seamless online transactions, making customers feel at ease. Online security is a big deal; no one wants their credit card information to get hacked and their life savings drained.
Your customers will look for signs of a trustworthy payment gateway solution. When they don’t find it, they leave — evidenced by payment integration trust being one of the top three reasons shopping carts are abandoned.
Ensure security first. Prioritize robust security measures, like encryption protocols, to safeguard sensitive information. But more is needed to be secure — you need to properly communicate it to your audience, too, with trust signals like icons, disclaimers, and clear instructions.
User Account and Registration: Personalized User Profiles and Order History
A solid user account in your online shop provides users with much value. Personalized user accounts let customers see their order history to trace payments, re-buy previous purchases, or share it with friends. They can also customize settings, feeds, and wishlists.
All these benefits ensure customer loyalty and satisfaction — but only if you get it right.
To create effective user accounts and registration, minimize mandatory fields for swift sign-up, implement secure password protocols, offer social media login options, and communicate clear benefits upon registration.
Search Functionality: Assisting Users in Finding Specific Products
Have you ever grown frustrated while looking for a specific item? Not having a powerful product search function makes your customers feel you don’t want them to buy from you. It’s a critical component for potential customers to find what they need from your product catalog.
This differs from the site search functionality, which assists users in locating various types of content across your website. The easier they can find what they’re looking for, the faster your customers will buy.
To create effective product search functionality, employ autocomplete suggestions, implement filters for refining results, and optimize the algorithm for accuracy.
Product Pages: Detailed Descriptions, Images, and Specifications
Your customers want to know what they’re buying.
Detailed product pages will give them a thorough understanding of the products they want, letting you influence their buying decisions. This is especially important given that 81% of shoppers research what they want to buy before committing.
Your product page is one of the most important pages of your website, so make sure you have clear, engaging, and informative web pages.
Reviews and Ratings: User-generated Feedback for Products
Your customers want to know that other people love the products that they’re buying. Knowing that it’s widely enjoyed by people like them raises their confidence and makes them more likely to trust your product.
To create effective reviews and ratings, encourage customers to share their opinions post-purchase, show positive and constructive feedback, and demonstrate customer engagement by responding to reviews promptly.
Shipping and Delivery Information: Providing Shipping Options and Policies
Shipping and delivery information is crucial for transparency and proper expectation-setting.
Customers want to know clear details on shipping options, costs, and delivery timelines, which positively influences their decision-making process.
To ensure effective shipping and delivery information, you must prominently display the relevant details on product pages and during checkout. You can also implement a tracking system for order visibility, and remember to communicate any restrictions or international fees.
Customer Support and Contact Information: Addressing User Inquiries and Concerns
Your website is one of the first places customers will look when reaching customer support. Thus, you need to provide it on your website.
Create a link that provides a direct and accessible channel for customers to seek assistance from your customer representatives. This is particularly important for businesses that value excellent customer service, such as the Philippines.
Prominently display the relevant customer service link on your website homepage. The link should include contact details, including email, phone, and live chat options.
More than just visibility, we also implement a responsive customer support system with timely responses and a robust knowledge base with a comprehensive FAQ section to address common queries.
Return and Refund Policies: Clearly Outlining Return Procedures
Communicating return and refund policies on your e-commerce website builds customer trust, establishes a framework for smooth and hassle-free return procedures, and enhances overall customer satisfaction.
Ensure that your refund policies are easily accessible on the relevant pages of your website, perhaps in your product pages or footer. Use clear and straightforward language, including critical information like timeframes, condition requirements, and associated costs.
Security and Trust Elements: SSL Certificates, Trust Seals, and Secure Transactions
E-commerce websites need to instill a high level of trust in their processes. Customers trust you with their money and information, so you must create an appropriate confidence level to reward that trust.
Effectively communicate these elements by prominently featuring SSL certificates, trust seals, and secure payment icons throughout your website, especially during checkout.
Clearly articulate your commitment to customer data protection in privacy policies.
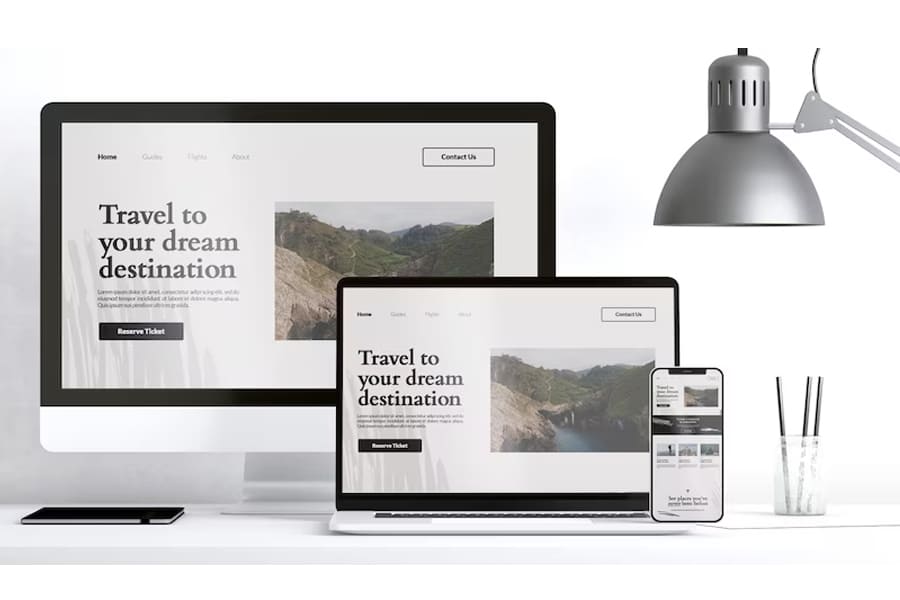
Mobile-Friendly Design: Optimizing the Website for Mobile Devices

Data from Outerbox, a prominent paid media marketing site, reveals that mobile devices contribute at least 50% to web traffic.
This means that half the people visiting your website come from mobile devices. If you’re not optimizing your website to look good on a mobile device, then you’re losing out on good business.
To optimize for mobile, employ responsive design principles, prioritize fast loading times, simplify your main menu and navigation, and streamline your checkout process.
Cross-Selling and Upselling: Suggesting Related or Additional Products
Cross-selling means suggesting related or complementary products to what the customer is currently considering. Upselling encourages the purchase of a higher-end or upgraded version of the product.
Implementing cross or upselling on your e-commerce site enhances the customer shopping experience, offering additional value and potentially increasing the average order value.
To effectively cross or upsell, strategically position related products during the purchasing process, such as on product pages or in the shopping cart, and use personalized recommendations based on the customer’s browsing or purchase history.
Wishlists and Favorites: Allowing Users to Save and Track Desired Items
Wishlists and favorites allow users to save and track desired items on an e-commerce website. These can bring added value to your site as they enhance your customer’s engagement and create a more personalized shopping experience.
Implementing effective wishlists and favorites involves providing a user-friendly interface for saving items, incorporating easy sharing options, and sending notifications for price drops or restocks.
Privacy Policy and Terms of Service: Ensuring Legal Compliance and Trust
Internet privacy is a big deal, so declaring your privacy policy is crucial for legal compliance and building trust with visitors.
It assures your precious customers that their data is handled responsibly and transparently, instilling confidence in your e-commerce platform.
To implement effective privacy policy and terms of service communication, clearly articulate these policies using plain language and avoid legal jargon. Place links to these documents prominently in the website footer or during the account creation and checkout processes.
Final Thoughts
Potential customers are becoming ever-more discerning in today’s world. If they can’t find what they want from you, they have no qualms about going to alternatives. Thus, you must ensure that your presence — physical and online — is impeccable.
It’s essential to learn about the various components of your website to maintain this high-quality, brand-right image. From your website layout to lesser-known other pages like the privacy policy and terms of service, you need to present the best image possible.
Now, you have a clearer vision of how your website will work and what parts you can tweak to suit your business better.
Frequently Asked Questions
What are the three main parts of a web page?
The three main parts of a web page are your website’s header, the body, and the footer. The header typically contains the website’s logo and navigation menu. Outside the page, there are parts like your web address, business domain names, website URL (uniform resource locator), page title, and meta description.
Why should you learn about the parts of a website?
Learning about the parts of a website is crucial if you want to create an e-commerce website for your business. Simply knowing what a website builder is isn’t enough — you need to communicate, optimize, and provide oversight for your vision. You can only do that if you know what the parts are.
What is the purpose of the hero section on a website?
Sometimes considered the featured image, the hero section is a visually captivating introduction at the top of a webpage, presenting engaging content, images, or videos. It’s designed to grab visitors’ attention, communicate brand essence, and provide a snapshot of the website’s offerings.