Many people want a stunning and functional website but do not know the difference between web design and development. This has led to the mistake of hiring web developers where they are needed and web designers where they are actually meant to be.
In the next lines, we will explain the difference between both roles, highlight their primary responsibilities, and explain how they complement each other.

Definition of Web Design and Web Development
Web design and web development are necessary to create beautiful and functional websites visitors love and want to return to. Let’s define both of them individually.
Web design is the creation of visual elements to elevate a website’s appearance so that users can intuitively navigate it without difficulties. In web design, the user interface and user experience are the focus, enabling users to enjoy their time on a website. Elements of design such as typography, images, color scheme, and layout are the most important aspects of web design.
Those elements are especially important in ecommerce web design, as they have a direct impact over the customers. In a nutshell, web design focuses on making a website look aesthetically pleasing and improving the user experience for visitors.
Web development is the programming and coding of a website to ensure its utmost functionality. There are two main categories: front-end and back-end web development.
Front-end web development involves determining how the web designer’s mockup designs will be displayed. It focuses on what users see when they visit a website through their browser.
Front-end development deals with coding languages such as HTML, CSS, and Javascript for implementing mockup designs. These languages enable users to interact with important elements such as buttons, images, text, contact forms, and navigation menus. They also ensure that a website is responsive.
Back-end development involves managing data stored within the server database and ensuring that the data is served to the front end for display. It deals with server-side programming languages such as PHP, Python, and Java. Web development focuses on the systems that enable a website to function properly.

Key Responsibilities of a Web Designer and a Web Developer
A web designer’s primary responsibility, as we’ve already established earlier in this article, is to create the design and layout of a website. On the other hand, a web developer is tasked with writing code to create a website. Maintaining the website in terms of site speed and traffic overload is also the duty of the web developer.
A web designer is expected to do the following:
- Designing webpage layout: The web designer must begin by determining the website layout according to the client’s specific requirements. The designer can also employ his creative expertise when the client may be unsure of their desired layout.
- Wireframing and prototyping: The web designer is responsible for testing their designs by constructing preliminary wireframes and prototypes. This will help them visualize the website’s core structure and functionality properly.
- Selecting colors and fonts: After thoroughly understanding the client’s needs, the designer is tasked with choosing suitable color schemes and visually appealing typography that will elevate the overall design and readability of the brand-new website.
- Prioritizing user experience: The web designer is responsible for prioritizing user experience when designing a new website to ensure it is user-friendly. Therefore, the web designer has to focus on elements such as information architecture (IA), which concerns how the information is organized and presented, and usability, which affects how users are able to complete their goals on the site.
Without web designers, a site’s user interface and user experience can be significantly poor.
Now, let us discuss the key responsibilities of the web developers below:
- Coding: It is the most important responsibility of a web developer. A web developer who cannot write clean, efficient, and maintainable code using programming languages such as HTML, CSS, and JavaScript is unqualified to be regarded as one.
- Testing: The developer should also continually maintain a reusable or readable code environment to streamline the process of identifying a bug. All changes to the software should also be done frequently, ensuring an adjustable coding composition.
- Maintenance and optimization: The developer is also responsible for maintaining and optimizing a website to ensure its responsiveness. A website’s performance and speed determine how visitors will perceive it. Therefore, the developer should keep rolling out updates to keep the website running efficiently.
- Database management: Managing databases is another important responsibility of a web developer. This will ensure smooth integration between local databases and other databases that are not near the software being used. With database management, storing and retrieving data is no longer a huge challenge.
- Collaboration: A web developer must collaborate with a web designer to deliver a responsive website to the clients. Together, both professionals can produce a consistent theme across all the web pages, properly implement features and functions, and create a website that users find attractive and functional.
Essentially, web developers play a crucial role in translating design concepts into functional and interactive websites, focusing on the technical aspects that enable a seamless online experience for users.

The Role of Creativity in Web Design and Web Development
Web design and creativity are strongly connected and are evident in various aspects of the discipline. First, the design elements help elevate the visual appeal of a website so that users are captivated and completely engaged as they navigate through. This is made possible because of the designer’s creative skills.
The second aspect is branding. In web design, a brand has to be brought to life with visual language, and creativity makes this happen. Web designers have to conceptualize creative elements, such as digital banner designs, to establish a unique and impressive brand presence on each client’s website.
Third, users who interact with a website may encounter certain challenges that can harm the site’s overall user experience. This is where creativity comes in. The web designer has to creatively optimize touchpoints of interaction and engagement on a website to improve all-round user satisfaction.
Creativity drives effective web design, enabling designers to produce visually stunning, functional, and user-centric websites that leave a lasting impression on visitors.
Regarding web development, creativity’s role is significant enough to be discussed:
- A web developer often uses creative thinking to construct and implement innovative solutions to complex problems. It takes imaginative problem-solving skills for a developer to craft elegant and efficient code.
- Developers often deploy creativity when optimizing website performance, load times, and responsiveness. Optimization usually requires a blend of technical knowledge and inventive problem-solving.
- Developers who want to stay current with evolving technologies, frameworks, and tools must also channel their creativity.
In essence, creativity in web development is not only about artistic design but also about innovative problem-solving, user-centric design, and staying ahead of technological advancements. It contributes significantly to delivering unique and compelling digital experiences for users.

The Importance of User Experience in Web Design and Web Development
User experience (UX) refers to how a person interacts with and perceives a website or software application in terms of ease of use and aesthetics. People who visit a website want to be greeted with fast-loading and responsive pages, a simple yet beautifully designed layout, and attractive color schemes.
The absence of these can make them leave quickly, leading to high bounce rates. When visitors cannot complete the action they came to a website for, they are unlikely to return. This is why, as you design and code your new website, you have to prioritize user experience.
For web design, user experience is essential for the following reasons:
- Designing usable graphic interfaces will make it easier for users to remain engaged on the website and effectively carry out specific necessary actions.
- The arrangement of buttons and links on the website to ensure intuitive accessibility will determine how quickly users can locate the necessary information they came for. A design with easy navigation yields satisfied and returning users.
In addition, when users visit your website and can see consistent design elements, this improves their trust in your brand and reinforces brand identity, contributing to a positive user perception. Beyond this, an inclusive design will make it easier for individuals with disabilities to access the website easily.
Elements of inclusive design that impact user experience and accessibility include:
- Providing alt text descriptions for images.
- Using proper headings and hierarchical structure.
- Integrating color contrast for improved readability.
Ultimately, the importance of user experience in website design cannot be overemphasized, as it demonstrates your commitment to serving your customers well. In web development, user experience reigns supreme for a good number of reasons.
Let’s see why below:
- Through efficient coding practices, web pages can be made faster, improving overall site performance. With 75% of users exiting a mobile website that takes longer than four seconds to load, a developer must pay attention to user satisfaction.
- Well-developed websites provide seamless functionality and responsiveness, ensuring a smooth user experience across different devices and screen sizes.
- When developers carry out cross-browser testing to address variations in rendering and behavior caused by the rendering engines of different browsers, users can enjoy a consistent and reliable experience across browsers.
User experience (UX) is important in web development. It helps to shape the overall success and effectiveness of a website, enabling it to achieve its primary goals, such as enhanced brand awareness and increased conversions.

The Differences in the Design and Development Processes
Let’s look at the key differences between each process. The web designer must thoroughly understand the client requirements, target audience, and project goals. In contrast, the developer needs to research and identify the project’s technical requirements.
The next step in the design process involves creating basic layouts and constructing wireframes to plan the website’s content and functionality, focusing on site hierarchy and user flow. This differs from the next stage in the development process, which involves developing a roadmap for the project and defining the technology stack, database structure, and overall architecture.
Finally, a stage in the design process entails designing the website’s aesthetics, including color schemes, typography, imagery, and overall visual elements, to produce an appealing and cohesive look. In contrast, the development process reaches the stage of integrating the front-end and back-end components to ensure seamless communication and functionality.
The differences aside, the design and development process contribute to creating functional, and user-friendly websites that undergo regular maintenance and updates.
Key Deliverables of a Web Designer and a Web Developer
As the web design process progresses, several documents that are necessary for feedback, communication, and goal-setting are created. These documents are part of the deliverables that the client expects to be shared with them during the web project.
Deliverables can be defined as any important or relevant form of output within the scope of a project, from reports to documents and even the product itself. Preparing and presenting web design deliverables at the appropriate time helps to streamline the web design process and simplify complex information for the client.
Below are the five key deliverables that a web designer should prepare and present to the client for feedback and review during the web design process.
Let’s see them in detail:
- Creative brief: The brief is a web designer’s most essential deliverable. A proper creative brief should include all the necessary information to complete the project, including the requirements and specifications, scope, audience, objective, call to action, and technical specifications for the website.
- Sitemap: Another key deliverable of the web designer is the site map. The sitemap is a visual representation of the website’s structure and navigation. It is an outline of all the pages to be included on the site. It is essential in web design because it directly impacts the user experience, helping your site achieve its core goals and objectives.
- Wireframes: Wireframes are a key deliverable because they show how the website’s final navigation looks even before the pages are completely built.
- Mockups: Mockups are essential because they allow the designer to show how the final web page will look. This is where the colors, images, layout, and typography for each page type on the website are added so the client can give feedback on the user interface.
- Prototypes: The prototype is the overall high-fidelity design of the composite elements used to map the user flow and test the user experience. At this stage, the client can experience the completed version of the website and share their feedback. If the site is approved, the prototype is then converted into code, such as HTML and CSS, for building and testing by the developer.
The web development process also has key deliverables that should be shared with the client to facilitate the stages of creating the site and making it go live.
Below are the deliverables that a web developer should put together and present throughout the different stages of the entire development process.
Let’s see more:
- Business requirement documentation: This documentation is a key internal deliverable of the web development process. It includes a complete overview of the project with details of each feature, wireframes of each page, and the development timeline.
- Codebase: The codebase is the next key deliverable of a web developer. Without the code, a website cannot be scalable and maintainable. Therefore, the developer must make the code clean, documented, and well-organized. This is essential for both front-end and back-end development.
- Back-end integration: This is another key deliverable of a web developer. It is important to ensure that the client side is well integrated with the server infrastructure, such as scripts, databases, and application logic that stores all the data. This will enable dynamic functionality.
Another important thing is the testing documentation. Without it, it is difficult to ascertain that your web application meets the requirements, expectations, and standards of your project. The documentation should contain detailed reports and plans for errors, bug fixes, improvements, and optimization. This will help to ensure the overall quality of the project.
Examples of Well-Designed and Developed Websites
There are notable examples of well-designed and well-developed websites in Nigeria.
Below, we will review three examples of such websites, so you can get inspiration and learn new things that you can later implement in your own ecommerce website development process.
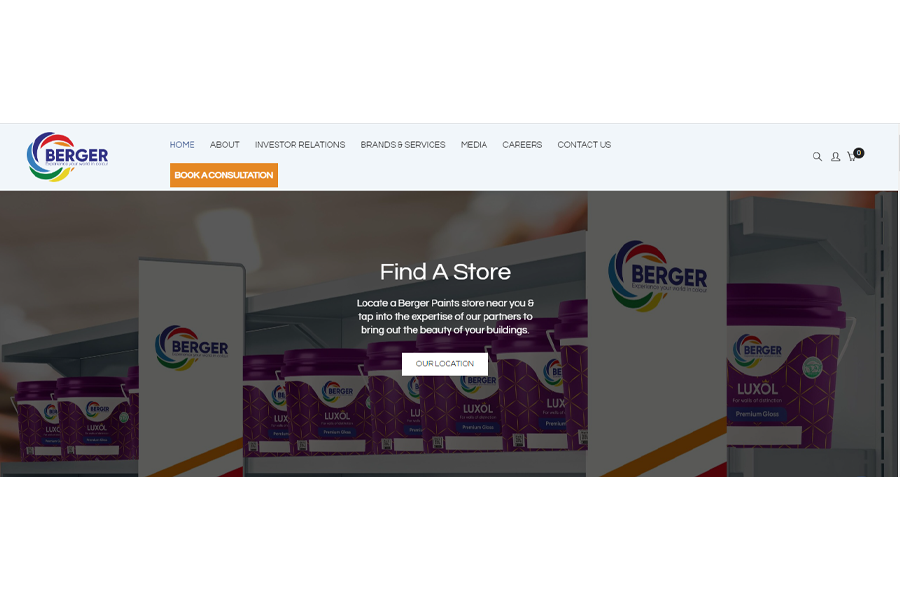
Berger Paints

As a paints and coatings industry leader, Berger Paints Nigeria’s website is instantly captivating to users. The website has an intuitive and user-friendly design.
The brand colors are consistent across the homepage and other web pages, and the font choice is also consistent with the brand identity. The product images are stunning and elegant, making it easy for visitors to navigate to their preferred products and shop.
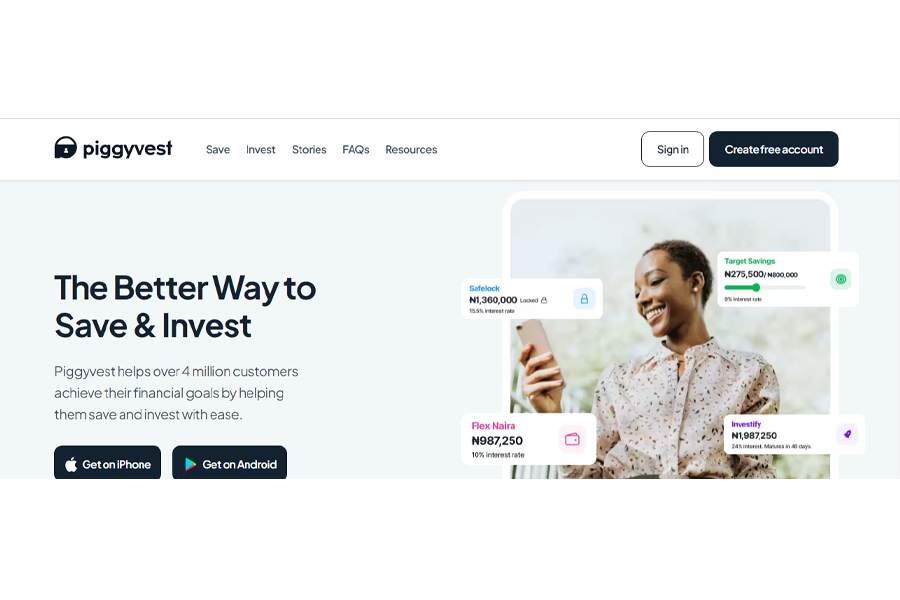
Piggyvest

Financial technology is straightforward, but Piggyvest infused its bright personality into the minimalist web design. As a user, you can instinctively navigate their website to use each feature they offer.
This is because of the minimalist design and analogous color scheme that make the interface easy on the eye. With a responsive user interface, visitors can quickly take action on this website from their mobile or desktop devices. Despite serving about 4 million users daily, the web pages load fast enough to make the users enjoy a seamless experience.
Mavin Records

High-quality images of all the artists signed are used as hero images. They are instantly clear and captivating to the web visitor, making the website appear modern and trendy. The color palette is consistent with and complementary to the brand logo, striking a balance between creativity and functionality.
The logo design is also consistently displayed across all the web pages, offering a sense of trustworthiness and legitimacy. In addition, the website uses readable and appealing fonts to improve the user experience for visitors.
In the examples above, you’ll find that the websites are well-designed and well-developed, revealing the synergy between web design and web development to arrive at visually appealing and functional websites.
How Web Design and Web Development Work Together to Create a Successful Website
Web design and development must work together to create a successful website for companies and businesses that desire an effective online presence. To produce a successful website, the designer and the developer must thoroughly be aligned on the client’s goals, target audience, and overall vision.
Also, they both must collaborate to make the website successful by fully comprehending their respective capabilities and limitations. Developers must also assess the designs to ensure they do not undermine the website’s functionality.
Finally, effective communication, collaboration, and understanding of each other’s roles contribute to the seamless integration of design and functionality, resulting in an engaging and functional online experience for users.
Frequently Asked Questions
Can a web developer be a web designer?
Yes, it is possible to be a web developer and a web designer as long as you have learned the necessary skills to handle both roles effectively.
Does web design need coding?
A web designer is primarily responsible for directing the layout and creating mockups, including prototypes of a website using prototyping and animation tools. These do not require coding skills.