Фотографиите в твоя онлайн магазин са един от ключовите аспекти затова дали и доколко успешно ще се представи той пред потенциалните си купувачи. Когато говорим за уеб страници, продуктовите снимки, а и като цяло набора от изображения, често подлежи на корекции.

Корекциите могат да касаят различните видове обработка с цел получаване на по-добро качество и представяне детайлите на отделните продукти. Друг път се касае за чисто технически такива. Последните са необходими, за да се запази функционалността на сайта и снимките да се визуализират добре.
Често се налага корекции тип преоразмеряване на снимки, за да се позиционират същите на определени места в сайта и да се визуализират добре. Когато говорим за уеб, нерядко се изисква и т.нар. компресиране на снимки, за да се гарантира производителността и скоростта му на зареждане.
Кои са съветите за обработване на снимки, касаещи преоразмеряването им, за онлайн магазина ти, които е важно да знаеш? Обобщаваме ги в следващите редове.
Значението на продуктовия каталог в онлайн търговията
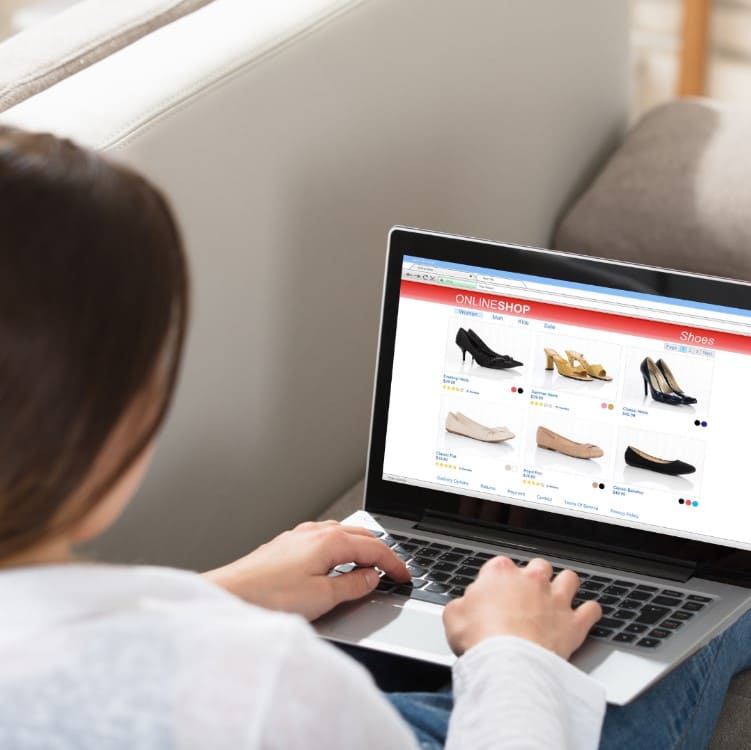
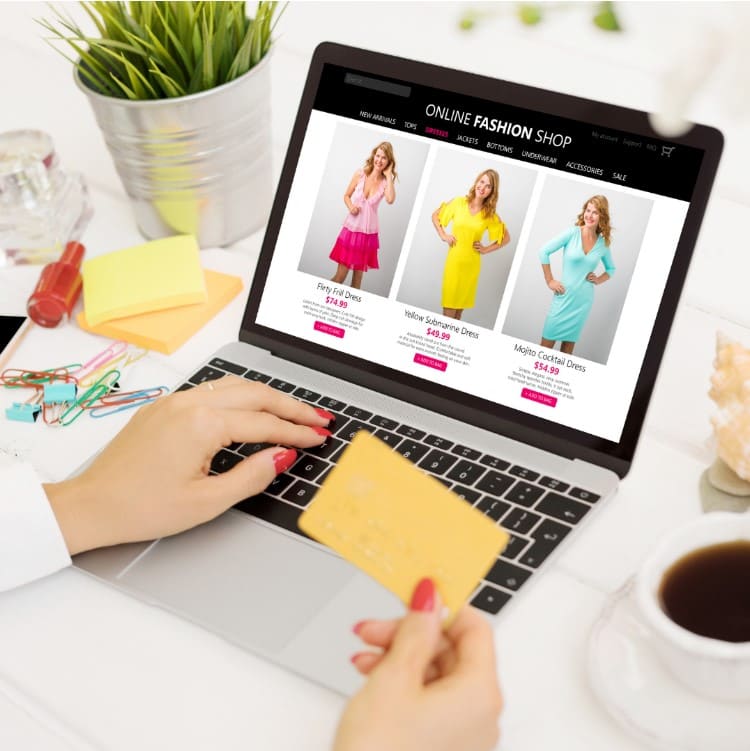
Продуктови каталози и конкретно фотографиите, посредством които се презентират артикулите ти в тях, са най-важните елементи на онлайн магазина. Важно е тези снимки да са качествени и в правилните размери спрямо техническите изисквания на сайта.
Благодарение на тях посетителите ти придобиват представа и вземат решение за покупка. Те са единственият начин клиентът да придобие визуална представа за купувания продукт, когато пазарува онлайн.
Уеднаквяване на размери и разположение
Потребителското поведение в общия случай се основава на логиката. Това означава, че ако в размерите на снимките, използвани в твоя онлайн магазин, и разположението им, липсва логика, клиентът може да се обърка.
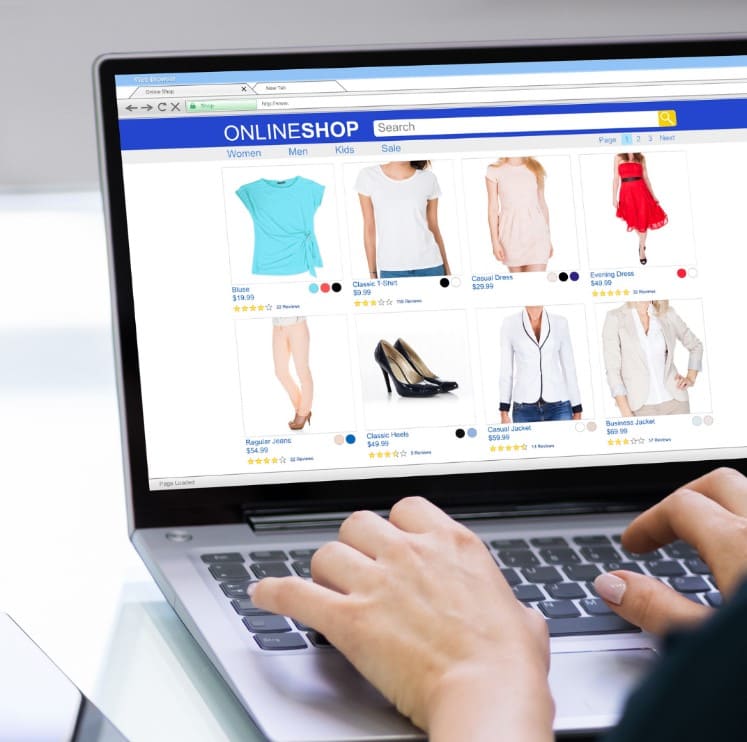
В този ред на мисли, когато подготвяш позиционирането на изображенията са е-магазина си, е важно същите да следват определена логика. Тук визираме уеднаквяване на размерите и разположението им в сайта.

В един сайт, в т.ч. и е-магазин, може да има много и различни снимки. Най-много са тези, които представят продуктовия му каталог, разбира се. Но различни изображения може да има в отделните категории на сайта, в блог постовете му и т.н.
За да не се нарушава потребителското изживяване, а дизайнът и структурата на онлайн магазина ти да са на ниво, е важно всички изображения (съобразно разположението и целите си), да са с еднакви размери.
Това ще рече, че:
- Всички продуктови фотографии следва да следват една логика в позиционирането и размера си;
- Всички изображения в отделните уеб страници (категории) следа да са еднакво разположени на всяка страница и да са с едни и същи размери.
Варианти за технически формати на снимките
В съвременните онлайн магазини и уеб сайтове и е-магазини се използват различни графични формати. Най-популярните сред тях са JPG (JPEG), PNG, BMP, GIF и WEBP. При избора на файлов формат за изображенията, предназначени за уеб, следва да се подходи внимателно.
Важно е да се запази качеството на изображението дори и след процеса по компресиране на снимки. Обикновено типа файлов формат на снимката зависи от това къде ще се използва.

Затова си струва да обясним с няколко думи и особеностите на всеки от техническите формати на снимки, които споменахме:
- JPG (JPEG) – растерно базирано изображение и стандартен файлов формат на цифровите фотоапарати. Най- разпространеният формат за изображения в интернет сайтове и магазини. Подходящ за мащабни кадри, по-големи снимки и илюстрации;
- PNG – файлов формат, който поддържа прозрачен фон. Много често се използва за продуктови фотографии, за да се постигне отчетливо представяне на детайлите на продукта;
- BMP (съкращение на bitmap) – растерна графика употребата на която е доста остаряла, тъй като този тип графични файлове са твърде тежки като размери за уеб пространството;
- GIF – растерна файлова графика на базови изображения, използват се за целите на е-магазини и сайтове;
- WEBP – добива широка употреба в последните години, тъй като запазва качествата на фотографиите, като също така е гъвкав и лек като размер, което го прави удобен за уеб.
Най-масово разпространени в уеб днес са изображенията в JPG (JPEG) форматът, въпреки че в последните години широко приложение има WEBP. Друг технически вариант, който ти препоръчва, е PNG.
Компресиране и преоразмеряване за уеб
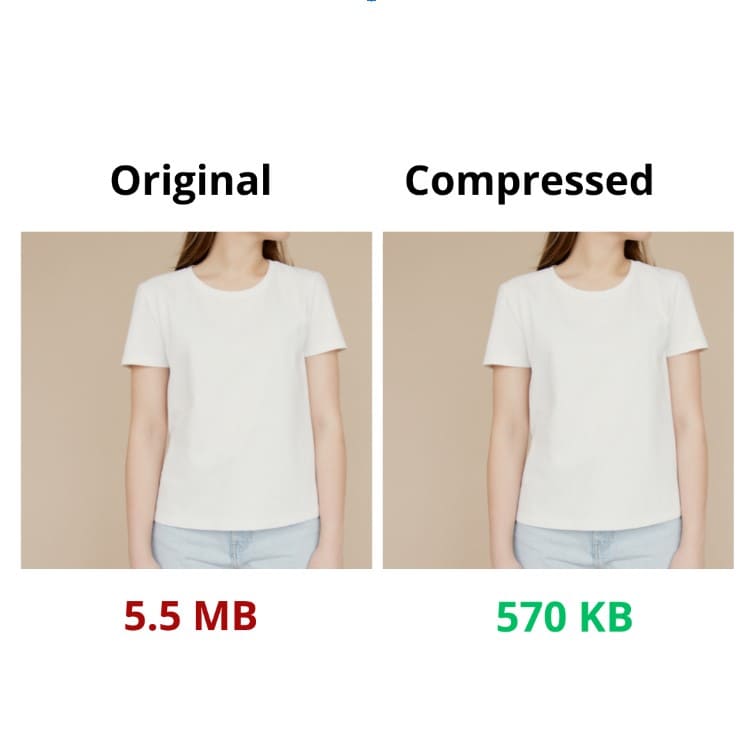
Компресирането на изображения за целите на уеб е вид обработване на снимки, с което се цели намаляване на физическия им размер.
Компресиране (смаляване) на снимки – защо е необходимо?
С намаляване размера на снимки се постига оптималният файлов размер на изображението, който да не наруши функциите на сайта – основно забавяне скоростта му на зареждане.

Компресирането може да е с или без загуба на качеството на фотографията, като това до голяма степен зависи от типа технически формат, в който ще се направи. Важно е да отбележим, че когато сайтът използва много снимки (а за онлайн магазините това неминуемо е така) то необходимостта от компресиране на снимки е наложителна.
Оразмеряване на снимки – защо е необходимо?
Различните корекции, свързани с размерите на използваните снимки, се налага, за да бъдат изходните файлове използвани в сайта/е-магазина ти.
Това може да изисква:
- Преоразмеряване на снимки без загуба на качество – когато това е наложително, за да бъде магазинът ти технически изправен;
- Оразмеряване на снимки – спрямо техническите параметри и дизайнови изисквания на твоя сайт/е-магазин, за да се визуализират правилно;
- Изрязване на снимки – отново с оглед на това да са използваеми за уеб.
В областта на уеб дизайна са се утвърдили някои стандарти за оптимални размери на снимки. Така например за продуктовите фотографии подходящият размер снимки е 1024 х 1024 пиксела.

Допустимо е те да бъдат и с по-големи размери, когато искаш да акцентираш върху тях – отминалият максимум е 2048 х 2048 пиксела. Кадрите е препоръчително да са с постоянна форма.
Добри практики от SEO перспектива
Цялото съдържание на сайта, в т.ч. и снимките в е-магазина ти, влияе върху SEO класирането му. Ето защо тук насочваме вниманието ти и върху няколко ключови съвета, касаещи по-доброто SEO, когато става въпрос за преоразмеряването и употребата на снимки в сайта ти като цяло:
- Преоразмери изображенията си преди качването им в сайта ти – както вече казахме, големината на файла влияе върху скоростта на зареждане, а от тук и върху класирането му;
- Задай име (заглавие, Title) на изображението – в името на снимката може да се сложи ключовата дума и/или набор от тях за по-добро SEO представяне;
- Сложи кратко описание (Caption) – това е текстът, който е видим под снимката (ако е приложимо) и може да повлияе положително върху класирането;
- Използвай Alt таг – това е текстът, който дава информация за съдържанието на снимката на ботовете на търсачките, обхождащия при търсене.
Полезни съвети и инструменти за преоразмеряване на снимки
На финала бихме искали да споменем и някои заключително съвети относно снимките, използвани в онлайн магазина ти:
- Всички съвременни е-магазини следва да са с респонсив дизайн и структура, т.е. всички използвани изображения е важно да са видими както при достъпване чрез десктоп, така и през мобилен телефон;
- Наличието на водни знаци върху използваните фотографии в категории, статии и/или продуктови фотоси е недопустимо, тъй като това е сигнал за нарушени авторски права и влияе негативно върху имиджа на магазина ти.

Важно е да споменем и за инструментите за преоразмеряване и/или компресиране на снимки:
- Днес има много безплатни и платени опции за програма за преоразмеряване на снимки;
- Освен за преоразмеряване, ще намериш такива с опция за подобряване на качеството на снимка онлайн.
Често Задавани Въпроси
Възможна ли е обработката на група от снимки с инструмент за преоразмеряване на снимки онлайн?
Да. Когато търсиш решение за преоразмеряване на много снимки, потърси програма с възможност за групово преоразмеряване на снимки.
Само с Photoshop ли мога да преоразмеря снимките, нужни за е-магазина ми?
Не, преоразмеряване на снимки с Photoshop е само една от опциите за редактиране на снимки. Днес можеш да се възпозлваш от множество инструменти с тези функционалности, в т.ч. и онлайн.
Защо трябва да компресирам снимките преди качването им в онлайн магазина ми?
Некомпресираните снимки могат да се окажат с твърде големи файлови размери, а това да затрудни работата на сайта и скоростта му на зареждане.