От създаването си до днес целта на Google винаги е била една – да предостави на потребителите си най-доброто изживяване при взаимодействието им с търсачката.
Google все повече обръща внимание не само на информацията в сайтовете, но и на тяхното техническо представяне и по-точно как то влияе на потребителското изживяване и удовлетвореност. Именно за този тип технически метрики ще ти разкажем в тази статия – какво представляват Core Web Vitals, от какво зависят и как да ги подобриш.

Какво са Core Web Vitals – Значение за потребителското преживяване и SEO
Google обръща все по-голямо внимание на всеки аспект от работата на сайтовете, който влияе върху потребителското изживяване (user experience). Допреди няколко години за добра SEO оптимизация се считаше пренасищането с ключови думи без значение дали имат смисъл за потребителите и дали сайтът е удобен за работа от тяхна страна.
След това нещата се промениха и днес има значение не само смислената и достоверна информация на сайта ти, но и колко удобен и харесван е той от потребителите.
Важно е да знаеш, че ехническите аспекти и показателите, като Core Web Vitals, влияят на SEO оптимизацията на сайта ти и позицията му в SERP. Кои са показателите, по които Google отчита степента на UX за даден сайт или страница?
Нека ги видим в следващите редове:
- Mobile Friendly: Това най-общо включва как се представя даден сайт или страница на мобилни устройства. Мобилната версия на сайта трябва да бъде удобна за интеракция, лесна за четене на малък екран, и всички представени компоненти да работят без проблем.
- Безопасно сърфиране: Наличието или липсата на защитена връзка за потребителите е от основно значение за цялостно потребителско изживяване. HTTPS протоколите (протокол за защитена комуникация в компютърна мрежа) са гаранция не само за Google, но и за потребителите, че не са изложени на спам, фишинг или зловреден софтуер, който може да им навреди.
- Pop-up диалогови прозорци: Дори без намесата на Google изскачащите, нежелани прозорци са сред водещите фактори за напускане на даден сайт от потребителите.
- Core Web Vitals: Това са фактори, включени в това определение оценяват колко бързо се зарежда даден сайт или страница, колко бързо потребителите могат да взаимодействат с нея, има ли нежелани движения на елементите по нея и каква е отзивчивостта на страницата, спрямо действията на потребители по време на целия им престой в сайта.
Всеки от тези фактори ще обясним по-подробно, а тук е важно да добавим, че този пакет от метрики най-вероятно ще бъде разширен в близко бъдеще.
Какво се включва в Core Web Vitals днес?
Има няколко основни показатели, които Google следи, за да определи колко удовлетворяващи за потребителите са даден сайт или страница.
Нека видим кои са те:
- Скорост на зареждане;
- Интерактивност;
- Визуална стабилност;
- Цялостна отзивчивост.
За определянето на тези показатели се използват определени метрики, на база на които се дават препоръки дали показателите са добре, или има нужда от подобрение по някои от тях.
Нека разгледаме подробно всеки от тях:
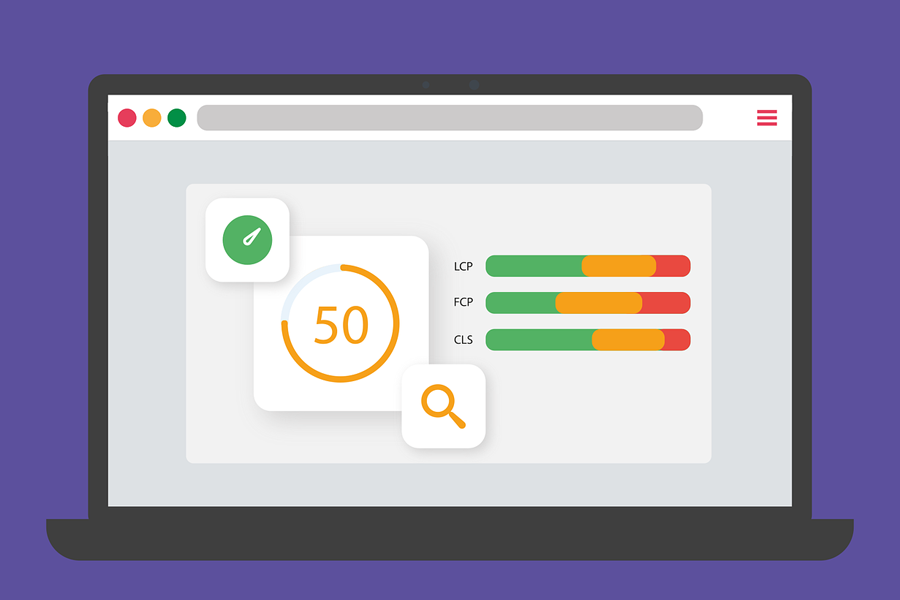
- Време за зареждане на съдържанието (измерва се с LCP): LSP или Largest Contentful Paint оценява колко бързо даден сайт или страница успява да зареди най-големия елемент на нея. От моментът на стартиране до пълната визуализация на най-големия елемент в страницата за преглед не трябва да са необходими повече от 2,5 секунди, ако искаш LCP да бъде определен като добър.
- Интерактивност (измерва се с FID): FID или First Input Delay се отнася до това, след колко време от зареждането на страницата (първото ѝ взаимодействие с потребителя) тя ще е готова да отговаря на потребителските заявки и желанията за действие на потребителите.
- Визуална стабилност (измерва се със CLS): CLS или Cumulative Layout Shift е свързан с нежеланите движения, които “правят” елементите по една страница. От гледна точка на потребителското изживяване, това разместване след първоначалното зареждане на страницата, е не само досадно, но и може да доведе до нежелани действия от страна на потребителите. CLS се измерва в проценти, като целта е този показател да е възможно най-нисък или минимум 75% от показванията на страницата да са били стабилни, за да бъде определена като добра.
- Цялостна отзивчивост (измерва се с INP): INP или Interaction to Next Paint очаква се този показател да замени FID в най-скоро време, тъй като дава по-пълна представа за отзивчивостта на страницата/ сайта. За разлика от FID, INP измерва колко време е необходимо за пълен визуален отговор на сайта спрямо действието на потребителя.
Стойностите за измерване на този показател са малко по-конкретни – добър е под 200 милисекунди, между 200 и 500 има нужда от подобрение и над 500 милисекунди ще бъде отчетен като лош.

Измерване на Core Web Vitals – Инструменти за мониторинг и анализ
За да следиш Core Web Vitals показателите на сайта си можеш да използваш някои от вече познатите инструменти за анализ.
Виж кои са те в следващите редове:
- Google Search Console: Този инструмент представя подробен отчет за CWV (Core Web Vitals) метриките на сайта, като имаш възможност да ги видиш по отделно за мобилна и десктоп версия. Голямото предимство на Google Search Console e, че освен отчет с показателите, той ти дава и насоки за конкретния проблем на зле представилите се страници.
- Google PageSpeed Insights: Този безплатен инструмент от Google предоставя детайлна информация за производителността на сайта, включително Core Web Vitals. Той също ти предлага оценка и съвети за подобряване на метриките.
- Web Vitals Chrome Extension: Въпреки че не е точно инструмент, този екстеншън за ползвателите на Chrome може да бъде много полезен. Той предоставя в реално време данни за Core Web Vitals за текущо заредения уебсайт, независимо дали ти си негов собственик или не.
- Lighthouse: Това е инструмент за автоматизирано тестване на сайтове, който включва оценка на Core Web Vitals и дава препоръки за оптимизация. Може да бъде полезен съветник.
Можеш да използваш и други инструменти за анализ на Core Web Vitals, важно е само да им обръщаш внимание достатъчно често.
Техники за оптимизация на Largest Contentful Paint (LCP)
Вече разбра, че LCP е добре да бъде под 2,5 секунди и че той е важен както за цялостното потребителско изживяване на сайта ти, така и за Google.
За да подобриш този показател можеш да приложиш следните техники за оптимизация:
- Оптимизиране на изображенията: Съкращаване на размера на изображенията, използване на формати с по-добра компресия като WebP, както и използване на lazy loading техника за зареждане на изображенията само когато са видими за потребителя.
- Кеш на браузъра: Използване на HTTP кеширане и настройване на правилни заглавия на кеширане, за да се ускори зареждането на контент, който не се променя често.
- Оптимизация на кода: Избягване на блокиращи ресурси, които забавят зареждането на основното съдържание на страницата, като минимизиране на броя на заявките за CSS и JavaScript файлове.
- Оптимизация на сървъра: Оптимизирай сървърната страна на уебсайта си, за да намалиш времето за отговор от сървъра. Това може да включва използване на бързи и надеждни сървъри, кеширане на заявките и оптимизация на базата данни.
Обърни внимание и на адаптивния дизайн и мобилната версия на сайта ти. Това ще помогне за по-бързото зареждане на съдържанието на мобилни и десктоп устройства и съответно ще подобри LCP.
Оптимизация на First Input Delay (FID)
Оптимизацията на First Input Delay (FID) е важна за бързата отзивчивост на сайта при потребителските взаимодействия.
Ето няколко прости съвета, които могат да помогнат да подобриш FID:
- Съкращаване на дълги JavaScript операции: Оптимизирай JavaScript кода, като изчистиш ненужни или дълго изпълняващи се скриптове, които могат да забавят сайта.
- Премахване на излишни ресурси: Изчисти ненужните или блокиращи ресурси като стилове или скриптове, които не са необходими за първоначалното зареждане на страницата.
- Lazy loading: Зареждай съдържание само когато е необходимо, като например изображения или скриптове, които се появяват във визуалната област на потребителя.
Помисли и за по-често кеширане на използваните ресурси, за да намалиш времето за зареждане на страницата при последващи посещения.
Оптимизация на Interaction to Next Paint (INP)
INP се отнася до времето между потребителското взаимодействие и следващата смяна на елементите на уеб страницата. Това е времето, което отнема на уеб сайта да реагира на действията на потребителите.
Оптимизирането на INP включва:
- Намаляване на времето за изпълнение на JavaScript: Минимизирането на тежките задачи на JavaScript помага за бърза реакция на сайта към потребителските въвеждания.
- Разделяне на дългите задачи на JavaScript: Раздели големите задачи на по-малки, за да освободиш основната нишка и да намалиш времето за обработка на входа.
- Използване на requestIdleCallback: Тази функция позволява планиране на несъществена работа, когато браузърът е неактивен.
- Използване на ускорението на графичния процесор: За анимации и преходи, които могат да бъдат обработени от графичния процесор, за да подобриш рендирането и времето за презентация.
Като допълнение можеш да използваш свойството CSS content-visibility. То може значително да намали времето за рендиране на страницата, като инструктира браузъра да пропусне рендирането на елементи, които не са видими на екрана, докато те не станат необходими за потребителя.

Минимизиране на Cumulative Layout Shift (CLS)
Минимизирането на CLS е от съществено значение за техническата оптимизация и постигането на добри резултати при тестовете на Core Web Vitals.
За да минимизираш CLS, можеш да приложиш следните техники:
- Задаване на размери на елементите: Определи конкретни размери (ширина и височина) на изображенията, видеата и другите медийни елементи. Това ще предотврати изместването на съдържанието при зареждане и ще подобри CLS.
- Статично място за реклами: Ако използваш рекламни елементи на сайта си, увери се, че те имат статично място за зареждане. Това означава, че размерът и позицията им остават непроменени, когато се зареждат, което намалява влиянието им върху CLS и подобрява визуалната стабилност на страницата.
- Асинхронно зареждане на съдържание: Използвай техники за асинхронно зареждане на съдържанието, което се генерира динамично или от външни източници. Това включва зареждане на съдържанието след основната част на страницата или използване на лоудъри за индикация на зареждане.
Ако използваш анимации или скрити елементи обърни внимание и на тях. Увери се, че те не причиняват неочаквани промени в оформлението, като контролираш скоростта и начина им на зареждане.
По-надолу ще обърнем по-специално внимание на някои конкретни техники за подобряване на Core Web Vitals показателите на сайта ти, както и за кои от тези показатели са важни.
Контрол и управление на рекламни и аналитични скриптове
Контролът и управлението на рекламни и аналитични скриптове е свързан основно със CLS. Силно препоръчително е да зададеш конкретни размери за рекламните банери и изображения, които използваш на сайта. Това помага да се избегне изместването на съдържание при зареждане на страницата, което е основна причина за влошаване на показателя CLS (Cumulative Layout Shift) от Core Web Vitals.
Също така, важно да имаш контрол върху времето, което рекламните и аналитичните скриптове отнемат за зареждане. Тук можеш да използваш различни техники, като асинхронно зареждане или забавяне на зареждането на скриптовете, които не са от съществено значение за доброто изживяване на потребителя.
Освен това, важно е да внимаваш и за броя и типа рекламни банери на страницата, за да не оказват прекалено голямо натоварване на ресурсите на уебсайта.
Използване на lazy loading и отложено зареждане на ресурси
Lazy loading (лениво зареждане) позволява зареждането на съдържание само когато то стане видимо за потребителя. Това значи, че изображения, видеа и други ресурси се зареждат само когато потребителят достигне тяхната част от страницата, а не заедно с цялото съдържание веднага след зареждането на сайта. Така се намалява времето за зареждане на страницата и се подобрява преживяването на потребителя.
Отложеното зареждане на ресурси, от друга страна, позволява на сайтовете да отлагат зареждането на по-тежки и неприоритетни елементи, като скриптове, стилове или реклами, които не са необходими за първоначалното зареждане на страницата. Тези ресурси се зареждат по-късно, след като основното съдържание на страницата вече е достъпно за потребителя.
Чрез използване на lazy loading и отложено зареждане на ресурси можеш да подобриш LCP, като намалиш времето за зареждане на най-големия елемент от страницата. Могат да намалят и FID, като оптимизират реакцията на сайта към потребителските взаимодействия и могат да подобрят CLS, като намалят възможността за хаотични промени в оформлението по време на зареждане на страницата.
Оптимизация на сървърната инфраструктура и хостинг на уебсайта
Оптимизацията на сървърната инфраструктура и хостинга на сайта, също влияят и на трите основни Core Web Vitals показателя. Изборът на подходящ облачен хостинг план и капацитета на сървърите са съществени за подобряване на LCP, оптимизацията на базата данни може да помогне за намаляване на FID, а използването на CDN (Content Delivery Network) за по-добър CLS.
Освен това, използването на CDN (Content Delivery Network) помага и за разпределение на съдържанието на уебсайта върху глобална мрежа от сървъри, което пък, допринася за по-бързо достигане на потребителите до желания сайт и следователно за намаляване на First Contentful Paint (FCP) – друг важен показател от Core Web Vitals.
Когато сайтът е бърз и отзивчив, потребителите имат по-приятно потребителско изживяване, взаимодействайки с него, а това увеличава техния ангажимент и вероятността да се върнат на същия сайт отново.

Използване на кеширане и компресия на данни
Използването на кеширане на сайта и компресия на данни са две наистина ефективни техники за подобряване на производителността на сайтовете.
Когато кешираш съдържание, като изображения, големи файлове и скриптове, те се запазват временно на устройствата на потребителите. Това позволява на сайта да се зарежда по-бързо при следващи посещения или при зареждане на различни страници на сайта, тъй като браузърът може да използва вече кешираните ресурси вместо да ги тегли отново от сървъра.
Компресията на данни помага да се намали размерът на файловете, които се изпращат от сървъра към браузъра на потребителите. Това води до по-бързо зареждане на сайта, тъй като се намалява времето за теглене на ресурсите. За компресиране на данни можеш да използваш различни варианти като Gzip и Brotli, които оптимизират размера на файловете, без да намаляват качеството на съдържанието.
Използването на кеширане и компресия на данни влияе и на всички CWV параметри. Когато сайтът се зарежда по-бързо и с по-малко ненужни промени в оформлението, потребителите имат по-добро изживяване, което подобрява и метриките за производителност и потребителско удовлетворение.
Редовна проверка и проследяване на Core Web Vitals
Редовната проверка и проследяването на Core Web Vitals са най-важните техники, които трябва да приложиш за подобряване на представянето на сайта ти. Единствено, проверката на показателите може да ти покаже дали и кои от тях трябва да подобриш. Независимо кой инструмент за анализ използваш, важно е да проверяваш състоянието им редовно, дори, ако няма видими проблеми на сайта.
Един допълнителен съвет от нас: информирай се редовно и за новостите, които Google обявява относно показателите за класиране. Не забравяй, че SEO оптимизацията на сайта не е еднократно действие, а постоянен процес. Добрите стойности на Core Web Vitals са важни преди всичко за доброто изживяване на потребителите дошли на твоя сайт – не ги разочаровай.
Често задавани въпроси
Каква е разликата между page experience и user experience от гледна точка на оптимизацията на сайта?
Разликата между page experience и user experience се състои в обхвата на всяка от тези концепции и техните специфични характеристики. UX обхваща цялостния опит на потребителите със сайта или приложението, докато PX се отнася конкретно до качеството на отделните страници. Те обаче са взаимосвързани и успешната оптимизация на PX може да окаже значително влияние върху общата UX.
Коя от двете концепции има по-голяма тежест за Core Web Vitals?
Въпреки че и двете са важни, при CWV има по-голямо значение техническото качество на самите уеб страници, което е по-близо до Page Experience (PX), отколкото към общата User Experience (UX). По тази причина, PX и метриките, свързани със страниците (като Largest Contentful Paint, First Input Delay, Cumulative Layout Shift), се смятат за по-значими при оценката на Core Web Vitals.
Кои други показатели след Google в рамките на Core Web Vitals?
Освен основните/четири метрики в Core Web Vitals, Google включва и други показатели, които допълват измерването на потребителския опит. Total Blocking Time (TBT) измерва времето, в което браузърът е блокиран при щраквания и други действия. Time to First Byte (TTFB) се отнася за времето, което браузърът изчаква за първия байт от сървъра след изпращане на заявка. Time to Interactive (TTI) измерва времето, в което уебсайтът става интерактивен след зареждане.
Тези показатели допълнително характеризират скоростта на зареждане, отзивчивостта на сайта и нивото на блокиране при изпълнение на действия, които са важни за удобството на потребителите и цялостния UX.